This is a sample project to test Firebase storage integration with Django using Pyrebase package.
Repository link: https://github.com/mdrhmn/dj-firebase
Getting Started
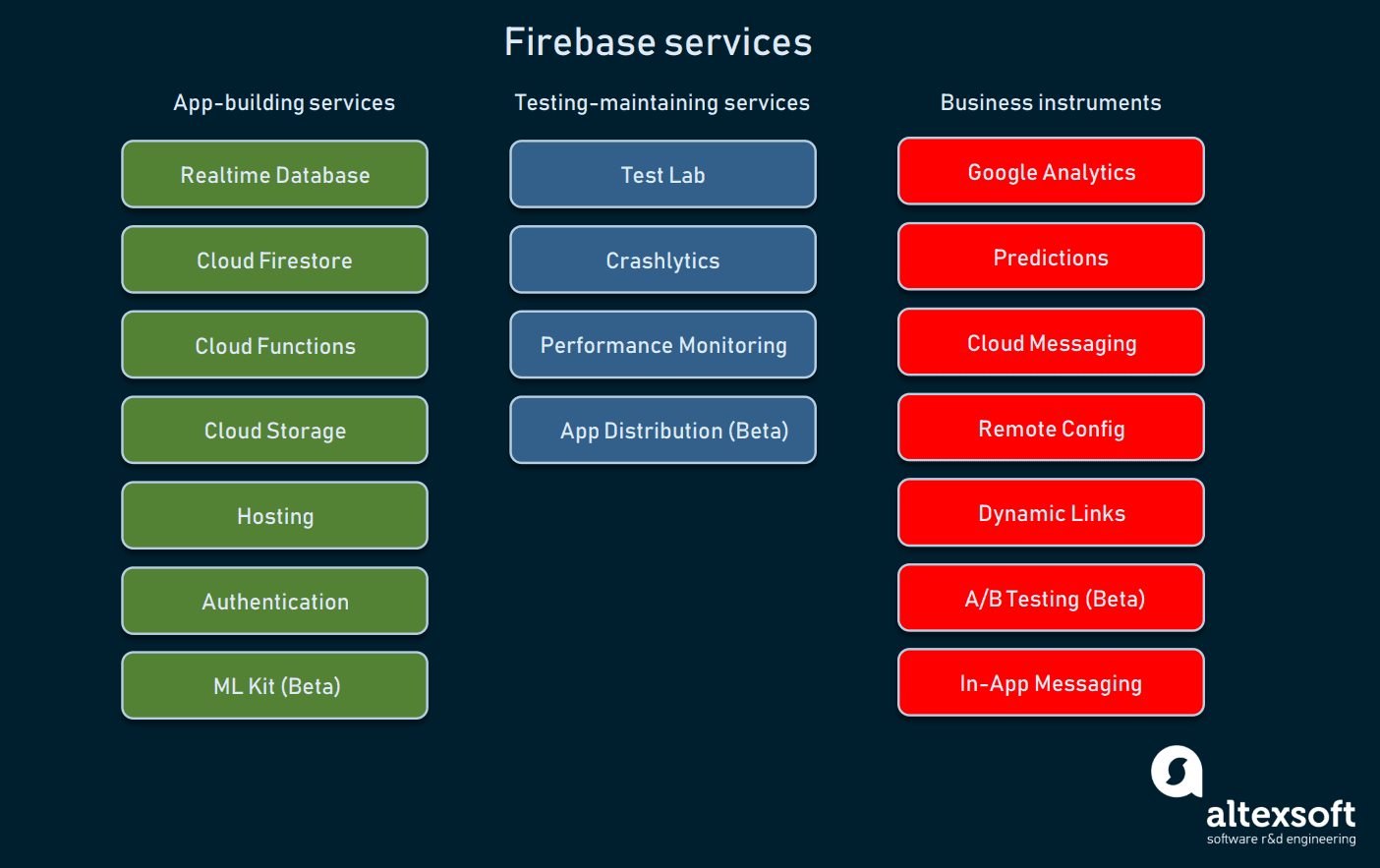
Learn how to create an Ionic Framework app with Firebase Authentication. Learn how to setup both the Firebase & the Ionic App to enable authentication with social providers such as Google, Facebook. Add Firebase to your JavaScript project. Step 1: Create a Firebase project and register your app. Step 2: Install the SDK and initialize Firebase. Step 3: Access Firebase in your app. Step 4: Use a module bundler (webpack/Rollup) for size reduction. Available Firebase services for web.
1. Set up your Django project
If you are cloning this repo, run the following command preferably inside your virtual environment and skip to step 5:
Using pipenv:
Using venv:
Else, to create your Django project from scratch (make sure to have Django installed):
Next, navigate into the newly created project folder. Then, start a new Django app. We will also run migrations and start up the server:
If everything works well, we should see an instance of a Django application running on this address — http://localhost:8000
2. Configure project settings
Add app inside INSTALLED_APPS (
settings.py)Once you’ve created the app, you need to install it in your project. In
project_name/settings.py, add the following line of code underINSTALLED_APPS:That line of code means that your project now knows that the app you just created exists.
Add templates folder directory in TEMPLATES (
project_name/settings.py)Add static and media folder directory in STATIC_ROOT (
project_name/settings.py)Add desired URL for the app (
project_name/urls.py)Create new
urls.pyfor the app (app_name/urls.py)
3. Configure app settings
Create new template (
app_name/templates/)- You need to create the HTML template to display to the user after creating a view function.
Create a directory named templates and subsequently a file named
app_name.htmlinside it:
Create view function (FBV/CBV) in app's
views.py- Views in Django are a collection of functions or classes inside the
views.pyfile in your app directory. Each function or class handles the logic that gets processed each time a different URL is visited.
- Views in Django are a collection of functions or classes inside the
Add URL to app's
urls.py- The final step is to hook up your URLs so that you can visit the page you’ve just created.
Your project has a module called
urls.pyin which you need to include a URL configuration for the app. Insideapp_name/urls.py, add the following:- This looks for a module called
urls.pyinside the hello_world application and registers any URLs defined there. - Whenever you visit the root path of your URL (localhost:8000), the application’s URLs will be registered.
- This looks for a module called
4. Install Pyrebase package
Pyrebase is a simple python wrapper for the Firebase API.
To install Pyrebase:
5. Create a new Firebase project
In order to use Firebase, you need to be logged into your Google account. Go to Firebase and click Get started. You will be redirected to Firebase Console.
Next, click Add project and fill up the necessary fields.
6. Create Firebase app
Once the project has been successfully created, click the '</>' button to create a new Firebase web app.

Go through the 'Add Firebase to your web app' creation process as shown below.
When you reach the 'Add Firebase SDK' part, copy the web app's Firebase configuration as highlighted in the image below. You will need this for your Pyrebase config inside Django later.
7. Set up Django app views
The next step is to initialise our Firebase connection in Python (Django) by first importing the pyrebase package and creating a dictionary called config based on the Firebase configuration that you copied previously. You will need to amend the codes a bit by encapsulating the keys as strings.
You also need to add another key-value pair inside the dictionary called databaseURL. This is because in order to connect with Firebase, you need to declare the databaseURL environment variable (which in this guide is not configured since we will be focusing more on Firebase Cloud Storage).
Then, to initialise the Firebase connection and storage, write the following codes:
8. Create new Firebase Cloud Storage
To create a Cloud Storage, click 'Storage' on the left sidebar and then click 'Get Started' button.
Follow the two steps prompted. Keep in mind that the Cloud Storage location should be in your region (in our case, southeastasia2).
Once the Cloud Storage has been successfully created, go to the Rules tab and edit the rules to the following (IMPORTANT: only for development purposes!)
9. Configure file upload to Firebase Cloud Storage
Going back to app_name/views.py, to upload files inside the Firebase Cloud Storage, we need to use the storage.child() and storage.put() functions as follows:
The child() method is used to build paths to your data with the Storage service. You can specify the file directory and even the uploaded file name (renaming). The put() method on the other hand takes the path to the local file that you want to upload on Cloud Storage.
10. Implement file upload logic (optional)
This is an additional and optional step on my part, where I created a simple file upload logic from the template form:

What this essentially does is that the user is able to upload any file via the form created using TailwindCSS. The function-based view will then retrieve the uploaded file, save it locally (MEDIA_ROOT directory as specified in settings.py and using Django's default_storage library), upload the file in Firebase Cloud Storage and then delete the local file (since I only cared about uploading in cloud instead of local).

References
For further actions, you may consider blocking this person and/or reporting abuse
Firebase Cloud Messaging (FCM) is a cross-platform messaging solution that lets you reliably deliver messages at no cost.
Using FCM, you can notify a client app that new email or other data is available to sync. You can send notification messages to drive user reengagement and retention. For use cases such as instant messaging, a message can transfer a payload of up to 4KB to a client app.
You need an iOS device and Apple Developer account to test push notifications and wont work on Simulators.
1. Creating a Project in FCM Console
1. Goto Firebase Console and click on CREATE NEW PROJECT
2. Click on Project Settings Gear Icon and goto project settings.

1.2. How to add an iOS App to FCM Project
How To Hook Up Firebase To Existing Apps Iphone
1.Select Add Firebase to your iOS app and enter the bundle id, nickname and click ADD APP.
Firebase.google.com › Docs › FlutterAdd Firebase To Your Flutter App Firebase Documentation
2.Add the downloaded GoogleService-Info.plist into the root of your Xcode project by selecting all Targets.
3. Pod installation steps
- Create a pod file if you don't have one $ pod init
- Open you pod file and add pod 'Firebase/Core'
- Save the file and run $ pod install
4.Finish the setup!
5.Upload the .P12 file
6.Copy the Firebase Cloud Messaging Token or Server Key(deprecated, but works) and give it to server team for Server Side implementation.
7.Goto FCM iOS Setup Guide.Download Sample iOS Code
1.3. How to add an Android App to FCM Project
1.Select Add Firebase to your Android app and enter the Package name, nickname and click ADD APP.
2.Add the downloaded GoogleService-Info.json into the module root directory of your Android App.
Firebase.google.com › Docs › Cloud-messagingSet Up A Firebase Cloud Messaging Client App On Android ...
3.Gradle Steps
- Project-level build.gradle (project/build.gradle) classpath 'com.google.gms:google-services:3.0.0'
- App-level build.gradle apply plugin: 'com.google.gms.google-services'
- Finally, press 'Sync now'in the bar that appears in the IDE
4.Finish the setup!
Cached
5.Copy the Firebase Cloud Messaging Token or Server Key(deprecated, but works) and give it to server team for Server Side implementation.
See Full List On Firebase.google.com
6.Goto FCM Android Setup Guide.Download Sample Android Code